
Knowledge Base
How to Setup Multi-CDN with Real-User Monitoring (RUM)
Overview
CDN Provisioning lets you automatically route your web traffic to the fastest CDN provider in a user’s region. Using Multi-CDN improves speed and uptime, reduces latency, and helps SEO for your domain. This tool can be configured to make decisions based on synthetic monitoring or real-user monitoring (RUM). This tutorial walks you through the process of setting up Multi-CDN using RUM.
Note: To use our RUM data, you will need to insert a tiny JavaScript snippet within the HTML file of your website.
Common Use Cases for Multi-CDN with Real-user Monitoring (RUM)
RUM is best suited for organizations that want long-term data trends based on real usage patterns. Using our RUM script provides you with real-user monitoring from our extensive community and your actual users. This data allows for even smarter routing decisions as it is based on your users’ behavior and not simulated data.
Prerequisites
- You have already enabled GTD for your domain
- You have already enabled GeoIP services for your domain
- You have already configured CDNs in your account
Note: For help configuring Multi-CDN with synthetic checks, visit this tutorial.
How to Configure Multi-CDN with Real-user Monitoring (RUM)
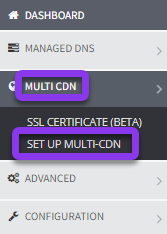
- Navigate to Muti-CDN>Set Up Multi-CDN
Once logged into the Constellix DNS dashboard, click on Multi-CDN in the left-hand menu and then choose the option Set Up Multi-CDN.

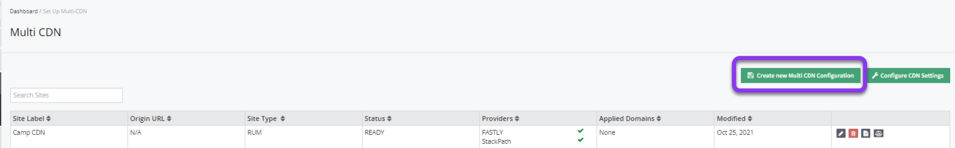
- Create a New Multi-CDN Configuration
You should now be on the Multi-CDN page. Click the green Create new Multi-CDN Configuration button on the right-hand side of the screen.

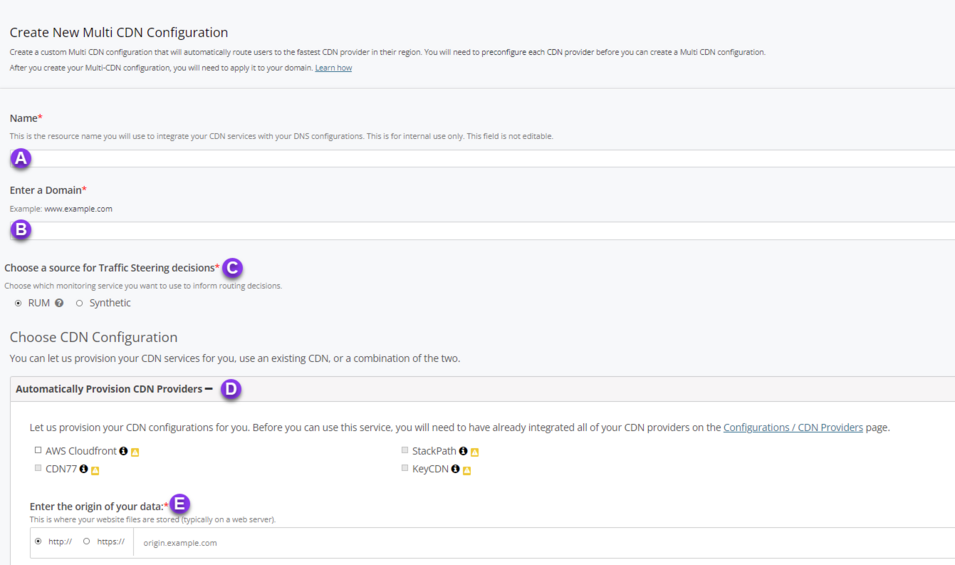
- Enter Multi-CDN Information
In the multi-CDN configuration area, fill out the following details:

A. Name: Give your Multi-CDN configuration a memorable name (. This is for internal use only) and cannot be changed later.
B. Enter a Domain: Enter the name of your virtual host.
C. Choose a source for Traffic Steering decisions: For this tutorial, select RUM. With this option, checks are based on the IP of your actual users.
D. Automatically Provision CDN Providers: If you are using any of the CDNs we support natively, you can select one or more CDNs and we will configure them for you automatically (must be set up before configuring Multi-CDN with RUM).
E. Enter the origin of your data: Enter the address of the web server or website where your files are stored.
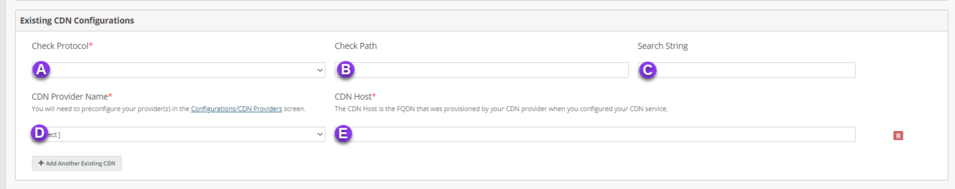
- Configure Existing CDN providers
Fill out the following information to configure your existing CDN providers:

A. Check Protocol: Select the type of Web check: HTTP or HTTPS.
B. Check Path (optional): Enter the path to a file that you would like to check.
C. Search String (optional): Enter the first 2KB of the string to query. that is in the first 2KB of
D. CDN Provider Name (must be preconfigured): Click the field to expand options. Select your CDN provider.
Note: To add more CDNs, click the gray + Add Another Existing CDN button.
E. CDN Host: Enter the FQDN supplied by the appropriate CDN provider.
Note: You will only have to enter the FQDN (not the URL) of each CDN in your configuration.
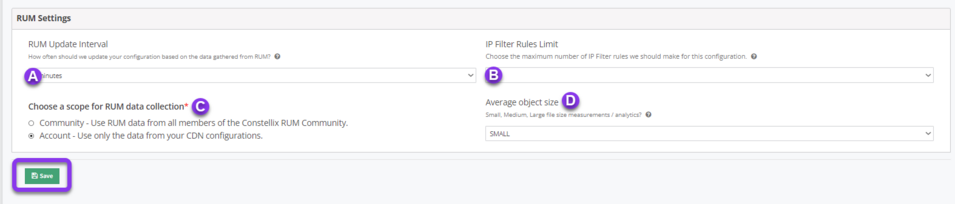
- Configure RUM Settings
Make your RUM setting selections:

A. RUM Update Interval: Select how often we should update your configuration based on the data gathered from RUM. Options include:
- 2 minutes
- 5 minutes
- 10 minutes
- 15 minutes
- 30 minutes
- 60 minutes
B. IP Filter Rules Limit: Choose the maximum number of IP Filter rules we should make for this configuration (100, 200, 300, 400, or 500).
C. RUM data collection: Choose whether you want to include our community RUM data or only data from your specific CDN configurations.
D. Average object size: Select the object size for your content (small, medium, or large file size measurements/ analytics).
6. Save Multi-CDN Configuration
Once you have entered all necessary information and selected all the appropriate options for your configuration, click the green Save button on the left. Our system will then automatically create Sonar checks and CNAME/ANAME record pools for each GTD region in the account.
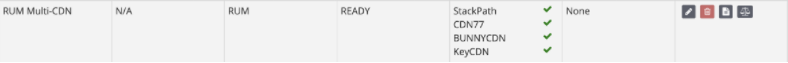
Note: It may take a few minutes to switch from Pending to Ready

Important: In order for your Multi-CDN configuration to take effect, you must apply it to a domain.
7. Enable RUM Tracking Script
After your configuration is ready, you will need to insert a small JavaScript snippet within the HTML file of your website or application. Once installed, real user data will start coming in, which will be used to make the fastest routing decisions possible for your end users.
![]()
Note: The JavaScript snippet is small and unobtrusive and will not affect page load times in any way.
![]()
Visit our website for more information on our services and features.

