
Knowledge Base
[認証マーク証明書(VMC) /サイトシール]ロゴマークをSVG形式に変換する方法
認証マーク証明書 Verified Mark Certificates(VMC)は、メールクライアントの「送信者」欄の横にコーポレートロゴの表示を可能にします。またサーバ証明を設定しているWebサイトに表示できるスマートシールにもロゴを表示するオプションがあります。VCMやスマートシールで使用するロゴはSVG(Scalable Vector Graphic)形式である必要があります。
認証マーク証明書(VMC)のロゴ画像は標準規格のフォーマットで作成してください。
以下、VMC(BIMI)で利用するロゴ(SVG)の主な条件および推奨事項となります。
【画像要件】
- 正方形(縦横比 1:1)で作成 ※丸型・角丸アイコン内でも中央に収まるデザインにする。
- 解像度:96 × 96 ピクセル以上
- 背景色:白などの指定色(透過は不要)
- ファイルサイズ:32 KB 以下
- 2バイト文字(日本語など)を含めない
- 画像サイズを指定する際に相対サイズを使用しない(例: width=”100%” height=”100%”)
【SVG ファイル要件】
- 形式:SVG(SVG Tiny P/S(Portable/Secure)準拠)
- <svg> タグに baseProfile="tiny-ps" を指定
- version="1.2" を指定(SVG Tiny 1.2 相当)
- <title> 要素を必ず含める(1バイト文字で会社名/ブランド名など)
- <desc> 要素を含めることが望ましい(アクセシビリティ向上)
- 以下の複雑な機能は使用不可 ※SVG Tiny-PS は基本要素のみサポート
- グラデーション
- 透明色
- ビットマップ画像(image等)の埋め込み
- 外部リンク
- スクリプト
- アニメーション
SVGは、SVG Portable/Secure(SVG-ps)プロファイルに準拠している必要があり、Adobe Illustratorなどのベクターアプリケーション用のエクスポートテンプレートがないため、以下のベストプラクティスを参考にして作成する必要があります。
※ 下記の手順でサイトシールの作成にも対応しています。
Step1:ラスタ形式(ビットマップ)をベクター形式('.ai'、'.eps'、'.pdf'、'.svg')に変換する
ロゴがPhotoshopなどのデザインソフトで作成されたもので、ラスタ形式で構成されている場合には、ロゴをベクター形式に変換する必要があります。
Step2:SVG Tiny 1.2としてエクスポートする
ロゴをベクター形式で作成した後、Adobe IllustratorでSVG Tiny 1.2プロファイルとして書き出します。
- ベクタ画像(「.ai」、「.eps」、「.pdf」、「.svg」)をAdobe Illustratorでファイルを開きます。
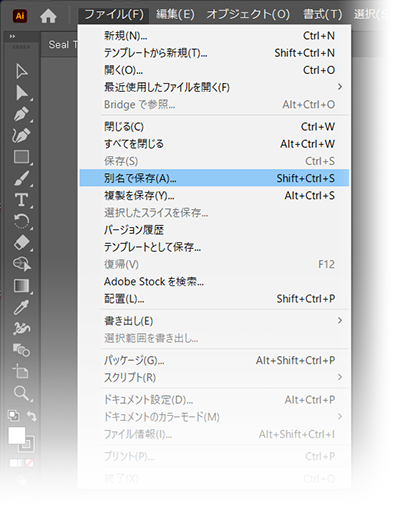
- [別名で保存]をクリックします。

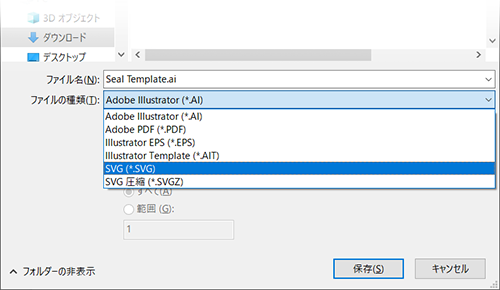
- ダイアログボックスが開いたら、ファイル名をつけて、[ファイルの種類]で "SVG(*.svg)"を選択し、[保存]をクリックします。

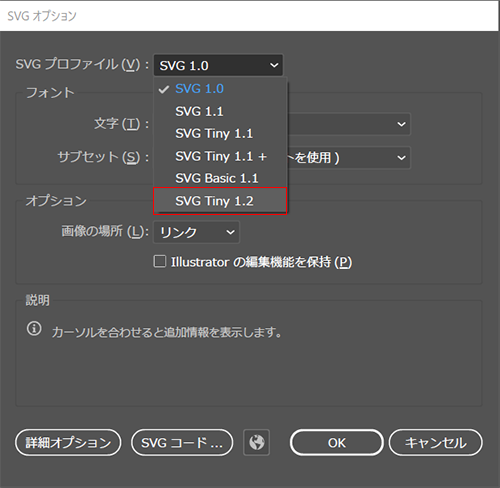
- ダイアログボックスが開いたら、[SVG Profiles]より"SVG Tiny 1.2 "を選択し、[OK]"をクリックします。

Step3:テキストエディタでコードを編集する
SVGファイルをテキストエディタ(メモ帳やNotepadなど)で開きます。
重要: SVGファイルはテキストファイルです。拡張子が「.svg」の「txt」形式のファイルを開き、編集し、再保存できることです。
- ファイルを開きます。
- SVGファイルのソース内のヘッダーに以下の設定があることを確認します。
xmlns=http://www.w3.org/2000/svg, version="1.2, baseProfile="tiny-ps“
以下のサンプルのように、ファイルの先頭に他の情報がある場合がありますが、これらは必ず存在しなければなりません。例えば次のような文字列です。
<svg version="1.2" baseProfile="tiny-ps" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 1080 1080“ xml:space="preserve">
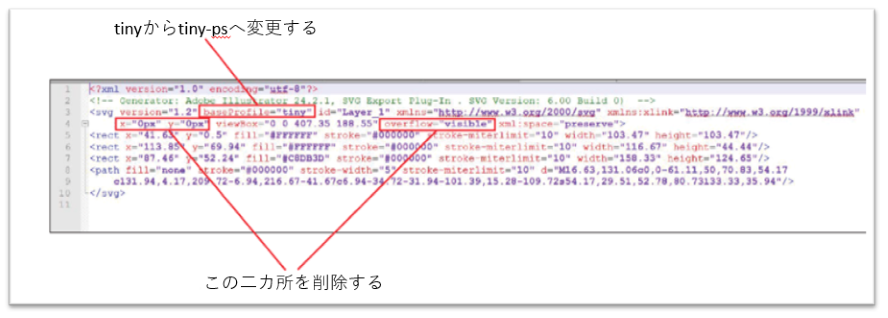
Illustratorからエクスポートした場合は、baseProfileを「tiny-ps」に変更し、「x=、y=、overflowの」項目を削除する必要があります。
Illustrator日本語版からエクスポートした場合は、「id="レイヤー_1"」を「id="Layer_1"」に変更してください。
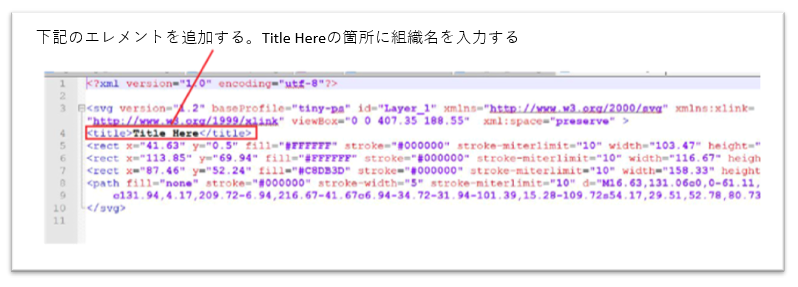
要素に組織名を入れます。

- テキスト形式で、拡張子がSVGのファイルを保存します。
上記の手順が終わり次第、キャリッジリターン(改行コード)が正しく設定されているかも併せてご確認ください。
[認証マーク証明書(VMC)] ロゴのキャリッジリターン(改行コード)を正しく設定する方法 (CR LF から LFへ)
サンプルファイル
下記のサンプルファイルは、お客様のデザインの参考やテンプレートとしてご利用いただけます。
- 提出されたロゴは検証され、あなたの組織を代表するものでなければなりません。
登録商標マークやシンボル、コーポレートロゴ等が該当します。 - ここで使用するSVGファイルは、基本的にHTMLファイルに描画データを加えたものです。
テキストエディタでファイルを確認すると、画像ではなく描画データが表示されます(下記の「RocketSample.svg」をテキストエディタで開き、「<g>」タグのデータを参照してください)。 - Adobe Illustratorのテンプレートに画像(png、jpgなど)をドラッグ&ドロップしても、正常に機能するSVGファイルを作成できない場合があります。
社内のデザインチームと協力して、機能性を確認するためにファイルをテストされることをお勧めします。 - ロゴのイメージは、最適な結果を得るために、正方形のアートボードに収まるようにしてください。
SVGファイルは、オーダーページのシール設定にてロゴをアップロードすることでプレビューから適用時の状態が確認できますので、
プレビューを確かめながら作成することを推奨します。
Quick Link : [認証マーク証明書(VMC)] 設定ガイド
BIMI Group — “Creating BIMI SVG Logo Files”