
Knowledge Base
How to convert your logo to SVG format
Scenario
Verified Mark Certificates (VMCs) allow companies to render their brand logo next to the “sender” field in email clients—visible even before the message is opened. To obtain a VCM however, your logo must be in Scalable Vector Graphic (SVG) format.
The SVG must adhere to the SVG Portable/Secure (SVG-ps) profile, and there is no export template for vector applications like Adobe Illustrator today., which means you’ll have to create it using the following best practices.
Solution
Step 1: Transform pixels to vector format (‘.ai’, ‘.eps’, ‘.pdf’, ‘.svg’)
If your logo was created in Photoshop or another design software that is made up of pixels. You need to first convert your logo to vector format.
Step 2: Export as SVG Tiny 1.2
Once you have the logo in a vector format, you can export as a SVG Tiny 1.2 profile. In Adobe Illustrator® this can be achieved using the “Save As” dialog:
- Double check that your image is vector-based (‘.ai’, ‘.eps’, ‘.pdf’, ‘.svg’).
- Open your file in Adobe Illustrator.
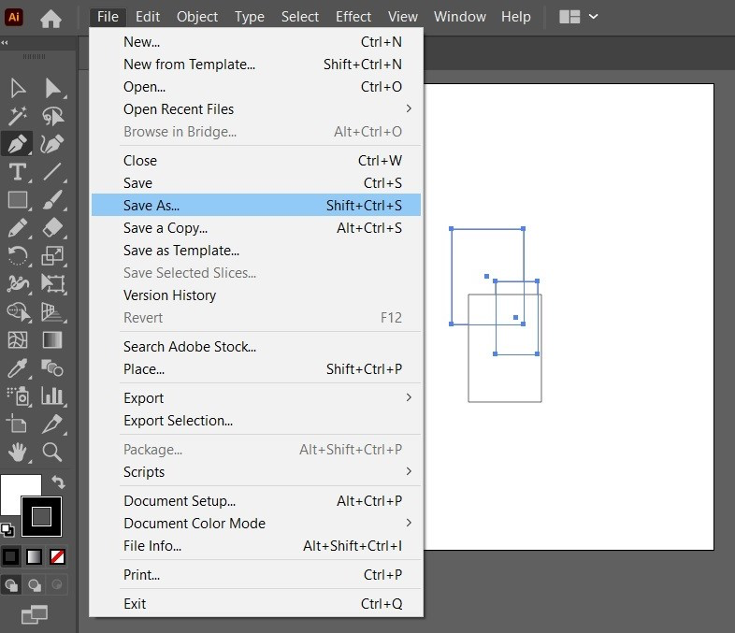
- Save your file by using the option “Save As”

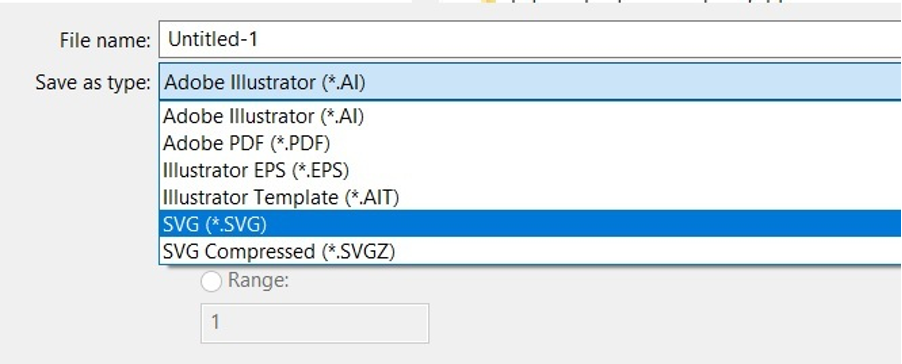
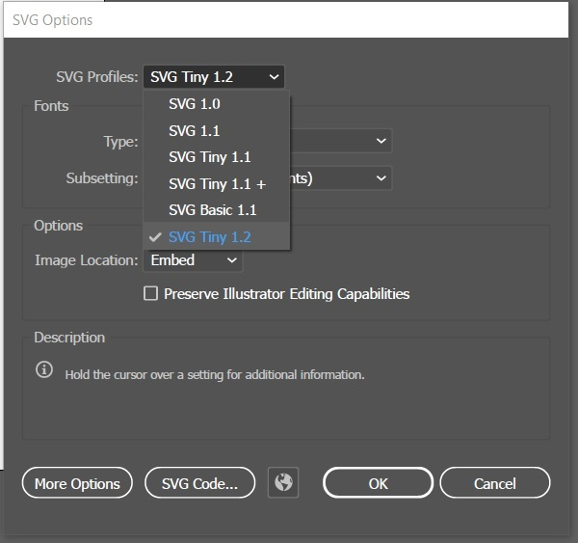
- Once the dialog box is open, name the file and choose “SVG (svg)” from the dropdown “Format”

- Click on “Save” and wait for a new dialog box to open.
- In the “SVG Profiles” dropdown, select “Tiny 1.2” and then click “OK.”

Step 3: Open your text editor
Open your SVG file in a text editor (e.g., Notepad or Notepad++), or a code editor like Vim or Nano.
Note: SVG files are text files, therefore the most important point is that you can open, edit and re-save to a “txt” format with a “.svg” file extension.
- Open the file
- While on the SVG file source, find the following settings in the header:
xmlns=http://www.w3.org/2000/svg, version="1.2, baseProfile="tiny-ps“
There may be other information in the top of your file like the sample below, but these MUST be present
For example, you may see a string like this:
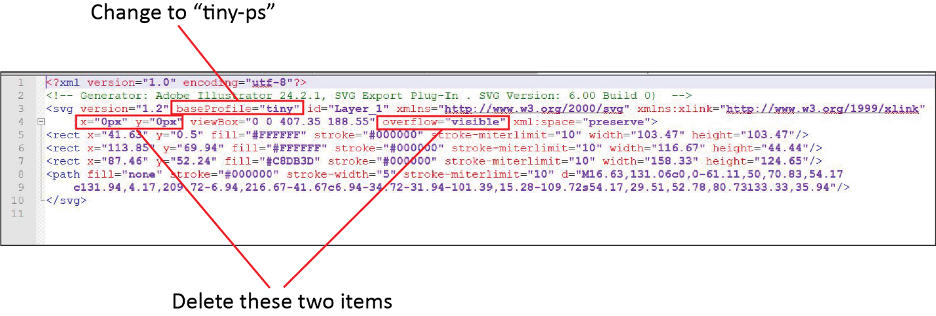
<svg version="1.2" baseProfile="tiny-ps" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 1080 1080“ xml:space="preserve">
If you exported from Illustrator, you’ll need to change the baseProfile to tiny-ps, and delete the x=, y= and overflow items.

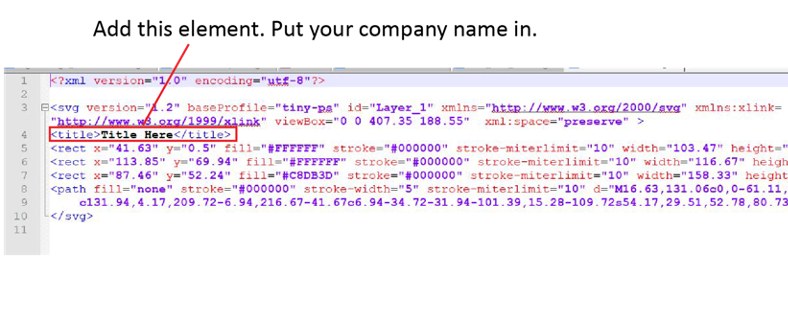
- Add your company name in the title element.

- Save your file as text format, with SVG extension.
Example Files
The below example files can be used as a reference and template for your designs. Please note:
A logo submission will be validated and must be representative of your organization.
Ideally a registered Trademark, symbol or other dedicated visual representation.SVG files used in this scenario are basically HTML files with draw data.
Reviewing the files in a text editor (as mentioned above) should reveal draw data and not an embedded image (open “RocketSample.svg” in a text editor and reference “<g>” tag data).Dragging and dropping an image (png, jpg, etc), into this template in Adobe Illustrator may not be sufficient for creating a properly functioning SVG file.
We encourage you to work with your design team and to test the files to ensure functionality.Please ensure that your logo image is constrained to the square Artboard for the best results.
SVG files can be tested from the Seal settings found on your order page.